The Making of an Image

This post has been tagged #captains-log (Star Trek, natch), which I created as a catch-all for stories that don’t fit the main tag structure. A diary, of sorts, of more personal reflections and thoughts on my process. This post includes a Sponsored link (SVG conversion).
One of the great challenges in moving from Maven to Ghost has been to rethink the organization of stories. On Maven, all of the stories were posted to “rooms” with no ability to use #tags to provide additional structure and points of entry. Here on Ghost, stories can have multiple tags associated with them each with its own index page. I can have a story tagged #the-wire that is also tagged #originals. The first tag is the one shown on the story cards, but the story shows up on both /tag/pages.
But, much more problematically for me, Maven rooms had no special visual attributes. The image displayed at the top of the page was the header image associated with most recently pinned story.
On Ghost, not only can every story have a header image, but every /tag/ page that displays all of the posts with a tag can have its own image and explanatory text. This is a great opportunity to help set the visual – and emotional – tone for the site. I’ve tried to follow some advice Seth Godin gave in his screed against that abuse to sense and sensibility known as bad PowerPoints – and that is to choose metaphorical images that convey an emotion, rather than literal images.
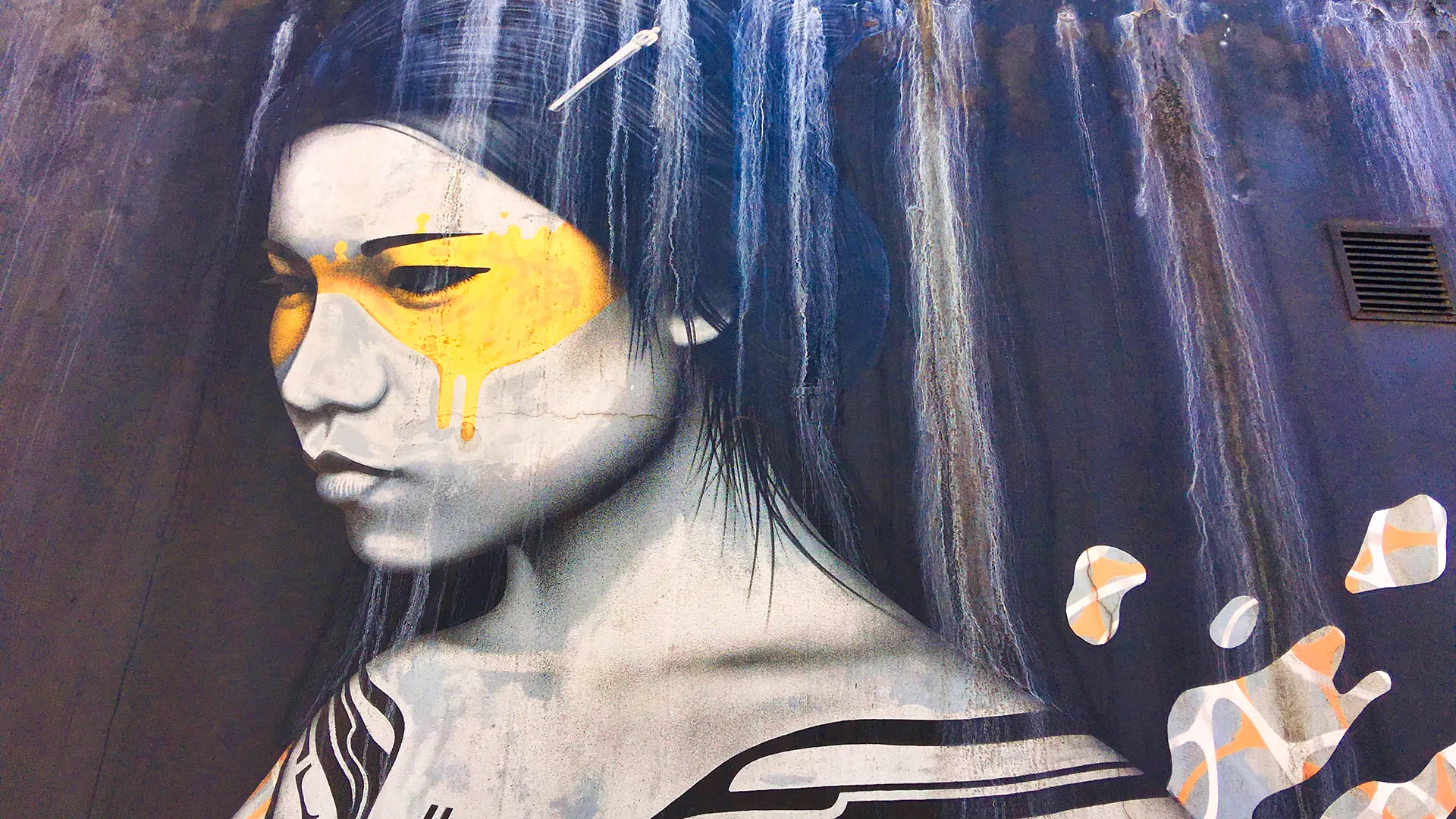
Perhaps my favorite example of the effectiveness of this thinking is on the Events page – the header image conveys such a huge amount of energy and enthusiasm:

Unsplash has been the resource I turned to most for this when looking for those images.

The Making of The 404
As an unabashed and unrepentant tech geek, I am a fan of 404 pages that go above and beyond. So it was important to me that I do something to at least uphold the tradition of non-traditional 404s – if not stake out new territory. I wanted to create something that was epic in scale – as in, “We searched far and wide for your the URL you wanted but were not able to find it.”
I saw associating pop culture references as a way to make the page even more fun. This was inspired by the long-standing tradition to hide “Easter eggs” in content that could reveal a deeper meaning to those who found them and decoded them. There are three (or four depending on how you count) in the 404 page.
My original searches on Unsplash focused on ‘retrieve’ and “retriever,’ and related concepts. These searches led me to the following image by Patrick Hendry – shown here downsized (the original is over 8k pixels wide) but otherwise unretouched or cropped.

Those of you reading this who are familiar with my background know that I am a graduate of Rhode Island School of Design with a degree in Photography. During my high school years I worked as a photo retoucher (using dyes and paintbrushes!) as a side hustle. But now you can improve the quality of the images by using image to SVG. This feature will allow you to convert pictures and use them at your convenience. So – I knew that all of the photos I chose from Unsplash would not only need to be cropped to fit the dimensions of the theme, they would need color-correcting. Not corrections that would make them seem more realistic, but corrections that increase their emotional impact.

Looking at the original image, I intuited that a more Lawrence of Arabia-ish aspect ratio would reduce clutter and put focus on the dog. I also wanted to pull out detail hidden in the dog’s face and make the foreground more present. These changes could be made in Photoshop (which I own) or Lightroom (which I don’t) but I decided to use a new tool: Luminar AI. The promise was that the AI “smarts” in many tools would make some aspects easier and faster. That has turned out to be true, and Luminar AI has become my primary photo-editing tool.
I used the Composition tool to suggest a variety of crops and settled on one named Facebook Cover as the one with the widest aspect. (The rest of the Featured Images are cropped to 16:9.) After I made the final crop decision, I used the Accent and Sky Enhancer tools. Within a few moments the foreground was popping – especially the bandana – and the dog’s face was a little more open and emphasized by the fact that the space behind the dog’s head automagically opened up. Not much needed to be done to the sky after the crop, but the orange bands closest to the horizon were pushed a tad to be more vibrant.
You’ll notice that the original image does not contain any moons in the sky! Luminar AI has a new Augmented Sky tool and I used this to add the planet and its moon, suggesting that we not only went to the ends of the local Interweb to find the URL we also scoured the Galactic Web for the file.

At this point, I opened the retouched image in Photoshop (Elements 15). The first step was to resize the image to the proper width (1920 pixels). I then added the black stripe and text at the bottom (from the font family Verlag).

The Text of the 404
As I mentioned, I thought long and hard about the text for the page. Longer and harder than on the photo, in fact. I wanted the 404 to be funny on the surface – and be funnier when/if the reader caught on to the pop culture references. Three of those should be really obvious, coming from a cult film originally released in 1987. However, there is one reference that has, perhaps, a more enduring source. It is left as an exercise to the reader to find it and explain its significance.
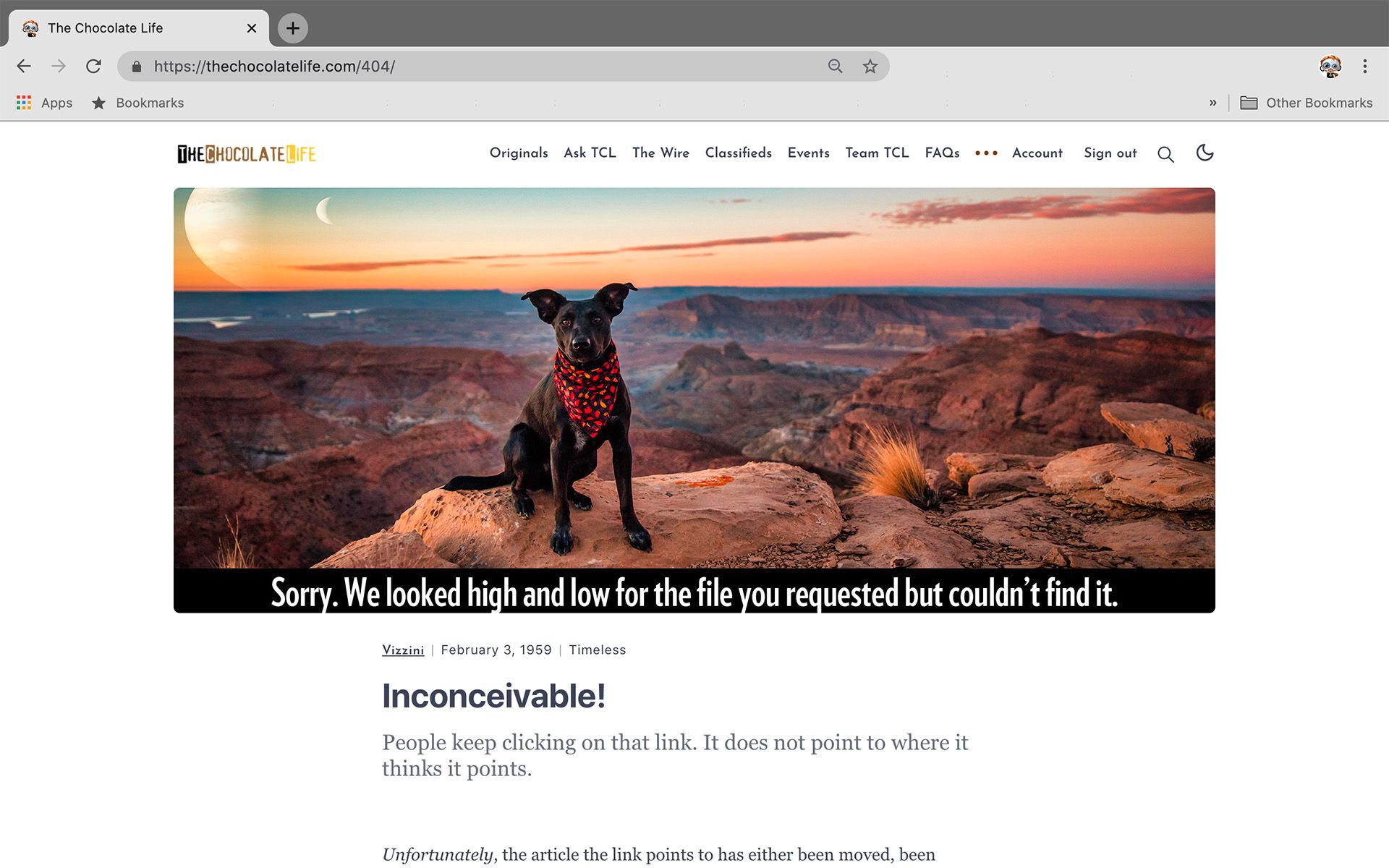
404 Screenshot
And here is a screenshot of the page as it is served. I think it is beautiful, funny, and serves its dual-purposes of simultaneously informing and entertaining.

Closing Thoughts ...
In this post I wanted to provide insight into the deliberate creative process that went into creating one single page for this new home for TheChocolateLife. The freedom of having control over all of the design elements has been both challenging and rewarding. I am not fighting the tools for the first time in nearly four years. And that has been very freeing. For years, writing has been harder than it needed to be to write and produce stories that reflect my creative spirit and vision. I hope it shows.
If you are interested in trying out LuminarAI for your own photo editing projects, please use this link. Your purchase helps support TheChocolateLife and you don’t pay anything extra.
Did you find all the Easter Eggs? Let us know what they are in the comments. First member to get all four will get their comment forever pinned to the top of the comments.

